
- #Google json editor how to#
- #Google json editor code#
Chrome Web Store Google Chrome 1.11 Working with JSON Learn web development MDN. If this works for you or you see any improvements that could be made, it would be great to hear from you in the comments. 1.6 Json Beautifier Json Formatter Json Viewer Json Editor.

For an easy way to use these JSON files, check out:įor an easy way to use these JSON files, check out: embedding JSON-LD with Javascript. I hope you will find this tool as useful as I have. jsonld files are ready! Make Some Semantic Web! Each file is saved under the file name that was assigned on the spreadsheet with the file extension.

The header row shows the JSON object keys in “dot-notation” this is similar to how Google Tag Manager, MongoDB, and Javascript, in general, allow you to access values within objects. In the JSON-LD Bulk Editor menu, click Create schema editor.īehind the scenes, Google Apps Script is “flattening” the JSON object and making a header row of object keys on the Generator tab and filling the second row with the values from the prototype object. Step 2: Create and Edit the Spreadsheet Template You can modify the schema in the next step but it is easiest to start with a perfect prototype. The schema of the prototype will be identical to that of its copies. Then paste your prototype schema into the green box on the “Start” tab.
#Google json editor code#
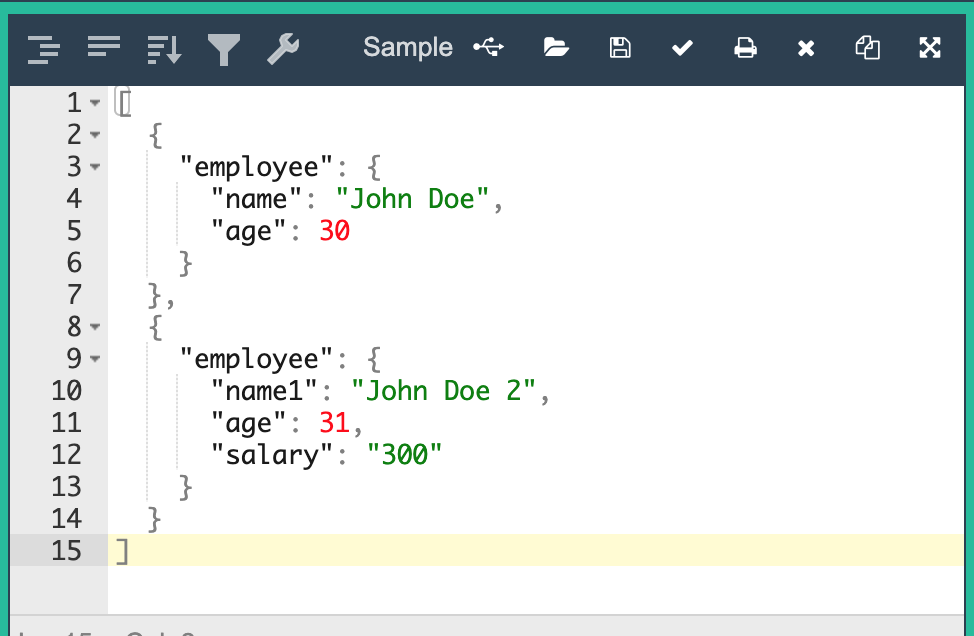
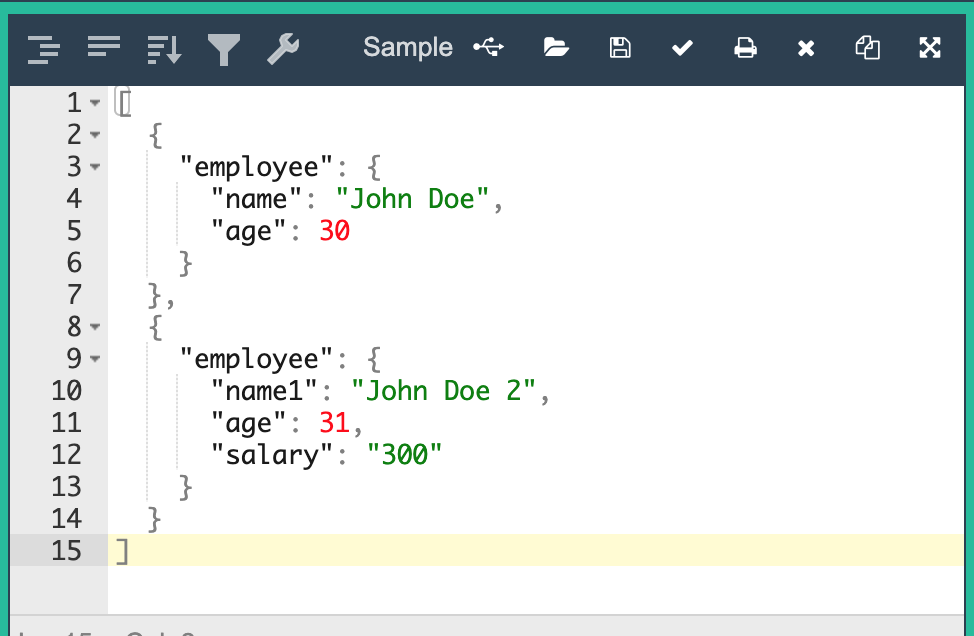
Use a code editor to avoid any JSON syntax errors.
#Google json editor how to#
How to Edit and Generate JSON-LD Filesįirst, create a “prototype” schema that will be copied with unique values. If you are wondering about how to put JSON-LD onto the page with Google Tag Manager, learn more about embedding JSON-LD with Javascript. jsonld files is easier than modifying your database
You are using Google Tag Manager but don’t have access to the variables needed for the application/ld+json HTML tag. You want to add JSON-LD to several similar but unique hard-coded HTML pages. It’s not worth building a schema into your CMS just to markup a few similar but unique pages. You need a lot of customized markup for non-standard entities like CreativeWorks or Intangibles subclasses. This tool allows you to create and edit the schema that perfectly fits your use case. Google and others are already consuming JSON-LD but, because their primary focus is things like Products, Recipes, and Locations, developers have created JSON-LD generators for those specific and rigid schemas. Developers will be able to create a lot of interesting applications on top of all that nice and clean data and we will hopefully benefit from this easy access to information. I admit, I believe in the future of the semantic web and because of that, I think there will be a lot more use of JSON-LD. It then allows you to save each JSON-LD schema into its own JSON file to add to your site or app. The JSON-LD Bulk Editor for Google Sheets is a Google Spreadsheet template and script that takes a “prototype” JSON-LD template and allows to create as many customized template copies of it as you need by filling in a spreadsheet. Finally, I decided I had had enough of this and looked to solve this problem for myself and other SEOs in this same boat. Also, Google Protocol Buffers can fill this role, although it is not a. A description may also be added to each key-value pair.As JSON-LD usage spreads across the internet and its utility increases, I find myself creating a lot more JSON-LD templates for non-standard entities… and then I find myself copying them over and over for each of their sibling entities. JSON is an open standard file format and data interchange format that uses human-readable. For Chrome JSON, strings that need translation are placed in the sub-key message nested under each unit key-value pair. JSON files used for localization on other platforms. For example, you might have Google App Engine installed in custom. that uses an efficient optimized draw list internally and is JSON-based. Chrome JSON files have a slightly different structure than. extraPaths collection in your settings.json file (the default collection is empty). Features include fast rendering, a world editor, and importing of many model. Localized strings for Chrome extensions are stored in a .JSON file often named messages.json. The editor offers all your need in one place: from formatting and beautifying your JSON data to comparing JSON documents or querying your JSON data. 
It is one of the best and most popular tools around, has a high user satisfaction, and is completely free. Google provides internationalization support for Chrome extensions. JSON Editor Online is a versatile, high quality tool to edit and process your JSON data.







 0 kommentar(er)
0 kommentar(er)
